Deze les is herschreven op:
20.08.2017
In de les Lagenpalet – 1 vind je een eerste uitleg over het lagenpalet. In het vervolg erop gaan we dit oefenen met een hele simpele creatie.
Doel van de les:
- werken met rasterlagen en vectorlagen
- toepassen van tekst in verschillende fontgrootten
- maken van een frame
- bewerken van frameranden die op een enkele laag zijn bewaard
Materialen:
- de tube uit de les Lagenpalet 1 of een eigen tube
- een font Everything’s fine of een eigen font
Download:

Materialen van de vorige les, voor als je die nog niet hebt.
1 font Everything’s fine dat je HIER kunt downloaden.
Voorbereiden:
- Download het bestand en pak het uit in een apart mapje
- Kopieer het font naar in je fontmap. Heb je ook een eigen map met fonts dan kopieer je het font ook daar naar toe
Standaard vind je de map fonts in C://Windows/Fonts

De Les:
01.
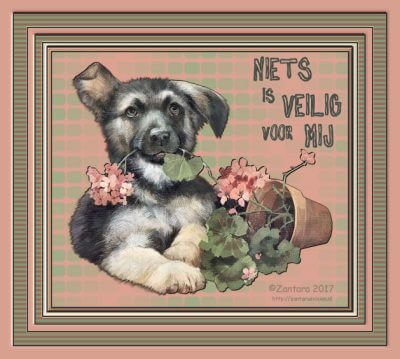
In de les wordt gebruik gemaakt van verschillende kleurnummers. Die zijn afgestemd op de tube van het hondje. Gebruik jij een andere tube, kies dan andere kleuren met je gereedschap Pipet. Denk er bij de tekst aan dat dat altijd een contrasterende kleur moet zijn, dus lichte achtergrond, donkere tekst en andersom. Anders is die niet leesbaar.
- Open de tube in PSP
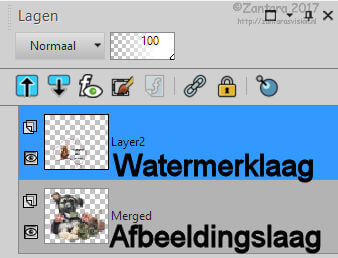
Je ziet dat de tube 2 lagen heeft: een laag met de afbeelding (Merged) en een laag Layer 2 (laag 2) Met de afbeeldingslaag gaan we verder in deze les. - Open een nieuwe, transparante, afbeelding van 465 pixels breed en 400 pixels hoog
In je lagenpalet heb je nu je eerste laag: raster 1 - Maak nu de tube actief en klik in je lagenpalet op de afbeeldingslaag

Door op een laag te klikken maak je die actief - Gereedschap Pipet. Kies twee kleuren uit de tube voor de voor- en achtergrondlaag
Bij mij staat de voorgrondkleur op #dca392 en de achtergrondkleur op #a4ac87 - Ga terug naar de nieuwe afbeelding en gebruik het Gereedschap Vulemmer/Vlakvulling om de afbeelding te vullen met de voorgrondkleur
- Lagen > Nieuwe rasterlaag, draai de kleuren om in je materialenpalet en vul de nieuwe laag met je achtergrondkleur
Je hebt nu 2 lagen in je lagenpalet. Die kun je apart bewerken of met elkaar combineren. In deze les gaan we een van de lagen vervangen door een maskerlaag
02.
- Zorg dat de bovenste rasterlaag actief is (raster 2)
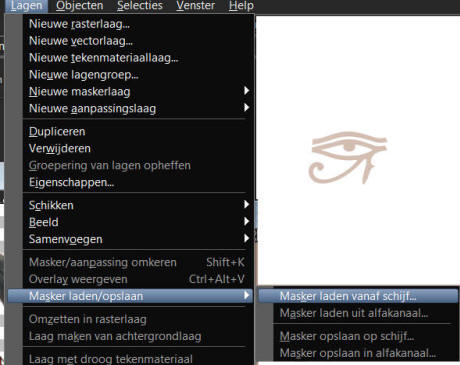
- Ga in je bovenbalk naar Lagen – Masker laden/opslaan – Masker laden vanaf schijf

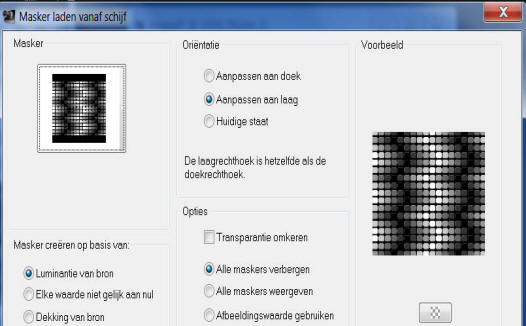
- Zoek het masker dat bij deze les zit met deze instellingen

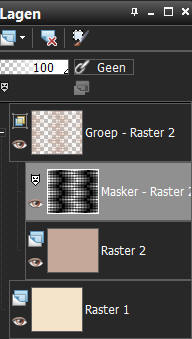
- In je lagenpalet zie je nu dit.
De maskerlaag heeft een groep gemaakt met raster 2 en een derde laag toegevoegd

- Klik in je lagenpalet nu met je rechter muisknop op de bovenste laag (Groep – Raster 2) en kies Samenvoegen – Groep samenvoegen
03.
- Terug naar de tube. Maak de laag met de afbeelding actief en sleep die laag in je nieuwe afbeelding

- De laag met het hondje (Raster 2) is nu automatisch actief.
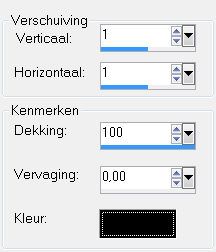
- Effecten – 3D Effecten – Slagschaduw met deze instellingen – Kleur zwart

- Herhaal de slagschaduw maar zet de Verschuivingen Verticaal en Horizontaal nu op -1
Een slagschaduw wordt in PSP aangemaakt als een vectorlaag. Zie Lagenpalet – 1 In de praktijk werken we vooral met rasterlagen en dus hebben we ingesteld dat die vectorlaag automatisch wordt omgezet in een rasterlaag als je een bewerking toepast.
04.
- Gereedschap Pipet – zet voor- en achtergrond op zwart > #000000
- Gereedschap Tekst – kies het font Everything’s Fine of een font van jouw keuze – zet de grootte op 48 pixels –
- Klik ergens in een leeg stuk rechts boven en type het woord NIETS in hoofdletters
- Lagenpalet > rechter muisknop > Omzetten in rasterlaag
Doe je dit niet dan komen alle losse stukjes tekst toch op een enkele vectorlaag en kun je die niet meer verplaatsen - Zet nu de grootte op 30 pixels – de rest van de instellingen laat je ongewijzigd. Type de tekst is veilig – geef een return/enter
Zet de vector weer om in een rasterlaag - Type nu voor en verander de fontgrootte dan weer naar 48 pixels en type dan MIJ
Zet de vector weer om in een rasterlaag
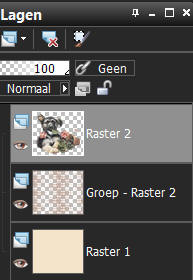
Je hebt nu 7 rasterlagen in je lagenpalet en de tekst staat door elkaar. Die gaan we hierna netjes rangschikken en daarvoor moesten het rasterlagen worden.
05.
- Gereedschap Verplaatsen > Zet de stukken tekst op een plek die jij het beste vindt
- Lagenpalet > zet de onderste drie lagen op slot: Raster 1 – Groep raster 2 en Raster 2 door op het oogje links naast de laag te klikken
- Klik nu op de bovenste laag > Rechter muisknop > Samenvoegen > Zichtbare lagen samenvoegen
Je kiest voor “Zichtbare lagen samenvoegen”, wanneer je niet alle lagen in het lagenpalet in een keer wilt samenvoegen. De lagen die op slot staan, zijn voor PSP niet zichtbaar. De tekstlagen zijn dat wel en die voeg je nu tot een enkele laag samen. - Effecten – 3D Effecten – Slagschaduw – Verschuivingen H+V op 1 – Dekking op 75 – Vervaging op 12 – Kleur #f4e4ca
- Herhaal de slagschaduw met Verschuivingen H+V op -1 – Dekking en vervaging als hierboven – Kleur #c27c7a
- Nieuwe Rasterlaag – plaats je watermerk op deze nieuwe laag
- Lagenpalet > klik nu op een van de lagen met je rechter muisknop – Samenvoegen – Alle lagen samenvoegen
We plaatsen het watermerk voor we randen gaan toevoegen, omdat het watermerk anders niet meer te onderscheiden is

06.
- Afbeelding – Randen toevoegen – 2 pixels symmetrisch – kleur #35383a
- Afbeelding – Randen toevoegen – 5 pixels symmetrisch – kleur #d8c0ac
- Afbeelding – Randen toevoegen – 2 pixels symmetrisch – kleur #35383a
- Afbeelding – Randen toevoegen – 5 pixels symmetrisch – kleur #f4e4ca
- Afbeelding – Randen toevoegen – 2 pixels symmetrisch – kleur #35383a
- Afbeelding – Randen toevoegen – 10 pixels symmetrisch – kleur #8a9172
- Afbeelding – Randen toevoegen – 2 pixels symmetrisch – kleur #35383a
- Afbeelding – Randen toevoegen – 10 pixels symmetrisch – kleur #d9a190
- Afbeelding – Randen toevoegen – 2 pixels symmetrisch – kleur #35383a
- Afbeelding – Randen toevoegen – 20 pixels symmetrisch – kleur #8a9172
- Afbeelding – Randen toevoegen – 2 pixels symmetrisch – kleur #35383a
- Afbeelding – Randen toevoegen – 20 pixels symmetrisch – kleur #d9a190
- Afbeelding – Randen toevoegen – 2 pixels symmetrisch – kleur #35383a
Je ziet dat de randen allemaal op dezelfde laag worden toegevoegd. Door voor contrasterende kleuren te kiezen kun je ranen toch apart bewerken. Dat gaan we hieronder toepassen.
07.
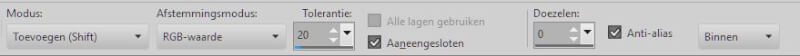
- Gereedschap Toverstaf met deze instellingen

- Klik in de binnenste, lichte rand
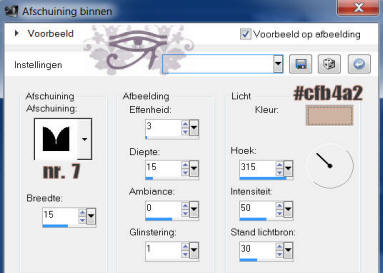
- Effecten – 3D Effecten – Afschuining Binnen met deze instellingen

- Selecties > Niets selectern
- Toverstaf – Klik in de volgende gekleurde rand – Effecten – Textuureffecten – Lamellen met deze instellingen

- Selecties – Niet selecteren
- Gereedschap Toverstaf – Klik in de volgende gekleurde rand
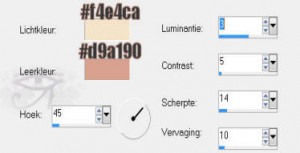
- Effecten – Textuureffecten – Ruw Leer met deze instellingen

- Selecties > Niets selecteren
- Toverstaf – Klik in de volgende gekleurde rand – Effecten – Textuureffecten – Lamellen – zelfde instellingen als hierboven
- Effecten > Randeffecten > Accentueren. Selecties – Niets selecteren
- Toverstaf – Klik in de volgende gekleurde rand – Effecten – Textuureffecten – Ruw leer – zelfde instellingen als hierboven – Niets selecteren
- Toverstaf – Klik in de volgende gekleurde rand – Effecten – Textuureffecten – Lamellen – zelfde instellingen als hierboven
- Effecten > Randeffecten > Accentueren. Selecties – Niets selecteren
- Toverstaf > Klik in de laatste brede rand en pas opnieuw het effect Ruw leer toe. Selecties – Niets selecteren

In deel 2 van de serie over lagen worden de functies
- Laagdekking
- Mengmodus
- Lagen hernoemen
- Lagen samenvoegen : verschil tussen zichtbare lagen en alle lagen samenvoegen
- Laag op slot zetten
en hun functie verder uitgelegd.
Variatie:
![]()