
Deze les is in PSP X5 gemaakt, maar kan in alle versies worden gemaakt. Heb jij een lagere versie? Kijk dan bij Werkbalken.
Soms kan een creatie heel simpel zijn. Een achtergrond, een tube, tekst en een simpel randje eromheen.
Deze les kent weinig bewerkingen. Alles draait om het gebruik van kleuren.
Doel van de les:
- Het maken van een creatie waarin de kleur en tekst de hoofdrol spelen
- Kopiëren en plakken van bestaande tekst met gereedschap Tekst
Materialen:
- 1 tekst of gedicht. Gedichten kun je, bijvoorbeeld, HIER of HIER vinden
- 1 tube van ongeveer 500 pixels breed en 420 pixels hoog die bij de tekst past
- 1 achtergrond van een landschap
- 1 font naar keuze
Voorbereiden:
- Kies een tekst of gedicht van, bijvoorbeeld, een website of kies een tekst uit een document op je computer
- Open de tube in PSP
- Kies met gereedschap Pipet 2 kleuren uit de tube
- Maak een verloop van deze kleuren – Radiaal – Hoek 0 – Herhaling 5 – Omkeren niet aanvinken – Middelpunt 50
Inleiding:
Het gebruik van kleuren kan heel bepalend zijn voor het eindresultaat van een creatie.
Als je met teksten en kleuren werkt, dan is contrast heel belangrijk. Een lichte tekst komt niet goed uit op een lichte achtergrond, ook niet met een sterke slagschaduw of emboss/accentueren effect.
Het gebruik van een bestaande tekst:
De optie om met het gereedschap Tekst een tekst te typen, zal voor bezoekers van deze site bekend zijn.
Het is heel simpel om een langere tekst, bijvoorbeeld een gedichtje, van een bestaande webpagina of eigen document te kopiëren in direct met je gereedschap Tekst in een keer te plaatsen.
Die mogelijkheid gaan we in deze les toepassen.
Het gebruik van tekstkleuren:
De kleuren die je voor tekst in je creatie gebruikt, bepalen of de tekst duidelijk leesbaar is of wegvalt tegen de achtergrond.
De kleur die je als voorgrondkleur gebruikt en de fontgrootte, is daarin de bepalende factor.
De achtergrondkleur wordt pas zichtbaar bij een grote fontgrootte bij weinig tekst en is afhankelijk van het gebruikte font.
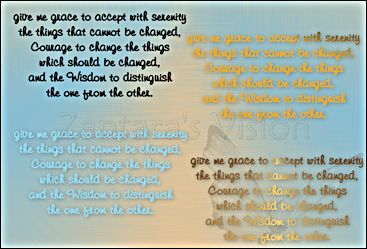
Hieronder een voorbeeld met een wat donkere en een lichte achtergrond, waarin 4 verschillende kleuren voor dezelfde tekst is gebruikt, om het bovenstaande te verduidelijken.
In alle vier de gevallen is de tekst geaccentueerd met een slagschaduw.


Een simpele regel om aan te houden is:
Hoe lichter de achtergrond, hoe donkerder de tekstkleur
Hoe donkerder de achtergrond, hoe lichter de tekstkleur
De Les:
Zelf een achtergrond maken:
- Open een nieuwe, transparante, afbeelding van 800 pixels breed en 600 pixels hoog
- Vul de afbeelding met het verloop
- Aanpassen – Vervagen – Gaussiaanse vervaging – Bereik op 20
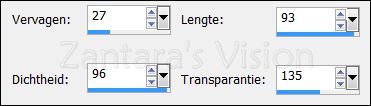
- Effecten – Textuureffecten – Bont met deze instellingen >
 of kies zelf een effect
of kies zelf een effect - Activeer de tube – Bewerken – Kopiëren – Terug naar je creatie – Bewerken – Plakken als nieuwe laag
- Afbeelding – Formaat wijzigen – wijzig naar 70% – Bicubisch – Scherpte 75 – Formaat van alle lagen wijzigen NIET aangevinkt
- Gereedschap Verplaatsen – verplaats de tube naar de rechter bovenhoek
- Zet de laagdekking van de tube op 57 of wat jij het mooiste vind
Tekst toepassen:
- Ga nu naar de tekst die je voor deze creatie wilt gebruiken – Bewerken – Kopiëren
- Kies een voorgrondkleur die de tekst duidelijk zichtbaar zal maken (zie uitleg hierboven) en gebruik voor de achtergrondkleur een andere kleur uit je creatie
- Gereedschap Tekst – kies een font – grootte afhankelijk van de lengte van de tekst.
Als de tekst niet groot is, probeer dan met fontgrootte 48 pixels

- Klik op de plek waar jij je tekst wilt plaatsen – Rechter muisknop – Plakken. Is de tekst te groot of te klein, selecteer dan de tekst in je creatie en pas de fontgrootte aan
- Gereedschap verplaatsen – Verplaats de tekst eventueel naar de juiste plek
- Effecten – 3D Effecten – Slagschaduw – Verschuiving H+V op 2 – Dekking 75 – Vervaging 15 – Kleur > een donkere kleur bij een lichte tekst of andersom
Afwerken:
- Lagen – Alle lagen samenvoegen
- Afbeelding – Randen toevoegen – 1 pixel symmetrisch – kleur zwart
- Afbeelding – Randen toevoegen – 6 pixels symmetrisch – kleur > kies met je pipet een lichte kleur uit je afbeelding
- Afbeelding – Randen toevoegen – 1 pixel symmetrisch – kleur zwart
Herhaal punt 2 t/m 4 een maal.
Nieuwe rasterlaag – Plaats je watermerk – Lagen – Alle lagen samenvoegen – Sla je creatie op.
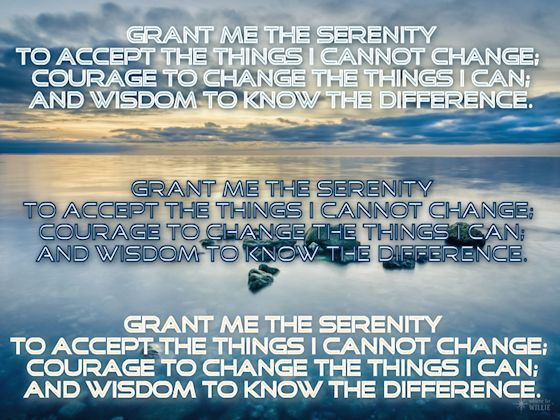
Tekst op een bestaande achtergrond:

Als je tekst op een bestaande achtergrond gebruikt, dan wordt het gebruik van kleur voor de tekst nog belangrijker.
Het wordt dan ook belangrijk waar je de tekst plaatst, zoals bovenstaand voorbeeld laat zien.
Ook hier geldt weer: hoe donkerder de achtergrond, hoe lichter de tekstkleur en omgedraaid.
In het volgende gedeelte van deze les, gaan we tekst op een bestaande achtergrond toepassen.
- Kies een foto of plaatje van, bijvoorbeeld een landschap – Bewerken – Kopiëren
- Maak een nieuwe, transparante, afbeelding van 800 pixels breed en 600 pixels hoog
- Selecties – Alles selecteren
- Bewerken – Plakken in selectie – Niets selecteren
- Kies een geschikte voor- en achtergrondkleur.
- Kies een font – Klik in je afbeelding – Rechter muisknop – Plakken
- Geef de tekst een slagschaduw met een contrasterende kleur. De rest van de instellingen staan nog goed of experimenteer zelf met de instellingen
- Aanpassen – Scherpte – Onscherp masker – Bereik 2 – Sterkte 64 – Knippen 5 – Alleen luminantie aangevinkt
- Experimenteer met de mengmodus om de tekst extra effect te geven
- Lagen – Samenvoegen – Alle lagen samenvoegen
- Geef de afbeelding een randje, bijvoorbeeld het insteekfilter AAA filter – Foto Frame met randbreedte op 20
- Zet je watermerk op een aparte laag en voeg dan weer alle lagen samen.
Dit was de les.
Voor meer lessen met teksten in creaties kijk HIER
![]()
