
Ik ben een fan van de Amerikaanse auteur Richard Bach. Inderdaad een nazaat van de beroemde componist Johann Sebastiaan met dezelfde achternaam. Hij (Richard) schreef, o.a., Jonathan Livingston Seagull, Brigde Across Forever en One. Beetje New-Age, dus dat moet je liggen. Er zijn veel quotes van hem bekend, waarvan je een verzameling HIER kunt vinden.
Een van zijn quotes heeft mij tot de volgende les geïnspireerd. Ik heb er een penseel van gemaakt, zodat je het met verschillende afbeeldingen kunt gebruiken.
Met deze les wil ik laten zien dat sommige creaties hun kracht kunnen ontlenen aan het bekende Engelse gezegde: less is more oftewel minder is meer. De afbeelding en de tekst moeten het verhaal vertellen en elke toevoeging is er dan een teveel.
Voor iemand die net kennis heeft gemaakt met PSP is dit een heel geschikte les en de les kan in alle versies worden gemaakt.

Doel van de les:
- Het maken van een creatie met een tekst op een foto
Materialen:
- 1 verloop (zit in een zip-bestand met andere verlopen. De maker ervan is niet langer actief)
- 1 Achtergrondafbeelding
- Masker 20/20
- 1 penseel
- Insteekfilter AAA Frames – Foto Frame
Download:

Voorbereiden:
- Pak het zip-bestand met de verlopen uit in de map waar jij jouw verlopen bewaart
- Zet het penseel in je map Penselen
- Open de achtergrondafbeelding seascape.jpg in PSP
- Zoek het verloop PSP Gradients1 – Babyblues_CC > Radiaal > Hoek op 90 > Herhalingen op 0 en zet die als voorgrond en zet je achtergrond op wit
De les:
01.
- Open een nieuwe, transparante, afbeelding van 640 pixels breed en 480 pixels hoog
- Vul de afbeelding met het verloop PSP Gradients1 – BabyBlues_CC
- Activeer de achtergrondafbeelding seascape.jpg
- Lagen > Masker Laden/Opslaan – Masker laden vanaf schijf
- Zoek het masker 20/20 – Masker maken van: Luminantie van bron > Orientatie: Aanpassen aan doek > Opties : Alle maskers verbergen
- Lagenpalet > Klik met je rechter muisknop op de bovenste laag
- Samenvoegen > Groep samenvoegen
- Bewerken > Kopiëren – Terug naar je afbeelding – Bewerken – Plakken als nieuwe laag
- Gereedschap Verplaatsen > Schuif de foto naar beneden, zodat de horizon in het midden van je afbeelding staat

02.
- Lagenpalet > Activeer de onderste laag
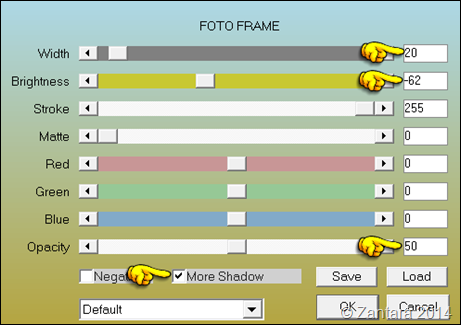
- Effecten > Insteekfilters – AAA Frames – Foto Frame met deze instellingen

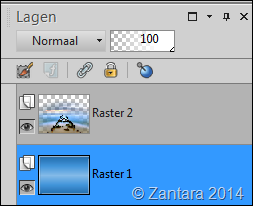
- Je lagenpalet laat dit zien:

Je afbeelding ziet er nu zo uit:

Je kunt een effect dus toepassen, zonder dat je eerst de lagen hoeft samen te voegen.
03.
- Zet je voorgrondkleur op wit #ffffff
- Lagenpalet > Activeer de bovenste laag
- Lagen > Nieuwe rasterlaag
De tekst komt op een aparte rasterlaag, zodat je die kunt bewerken, in dit geval op de goede plek zetten. Zet je je penseel gelijk op de achtergrond, dan zou die mee verplaatsen. - Gereedschap penseel > zoek het penseel ZV_RichardBach
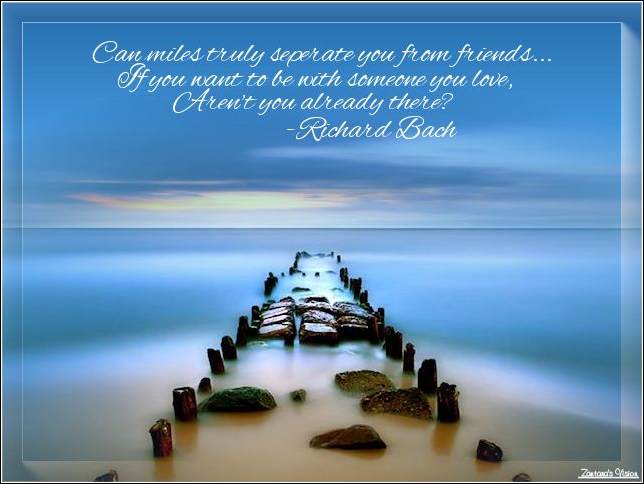
- Kik 1x iets onder de bovenrand van het frame en in het midden van de lucht (zie voorbeeld bovenaan)
- Objecten > Uitlijnen – Horizontaal centreren op doek
Meestal wordt aan een tekst een slagschaduw toegevoegd om de tekst meer te accentueren, zoals op het rechter voorbeeld hieronder.
Door de kleur wit te gebruiken op een donkere achtergrond, komt de tekst al voldoende uit en past het bij de sfeer van de rest van de afbeelding.
Vind je de slagschaduw toch mooier, gebruik dan H&V verschuiving op 1 – Dekking op 100 – Vervagen op 5 – Kleur Zwart


04.
- Lagen > Nieuwe rasterlaag
- Plaats hierop je watermerk
- Lagenpalet – Rechter muisknop – Samenvoegen – Alle lagen samenvoegen
- Afbeelding > Randen toevoegen – 1 pixel symmetrisch – kleur wit
- Bestand – Exporteren – JPEG optimalisatie – Sla je creatie op
Variatie:

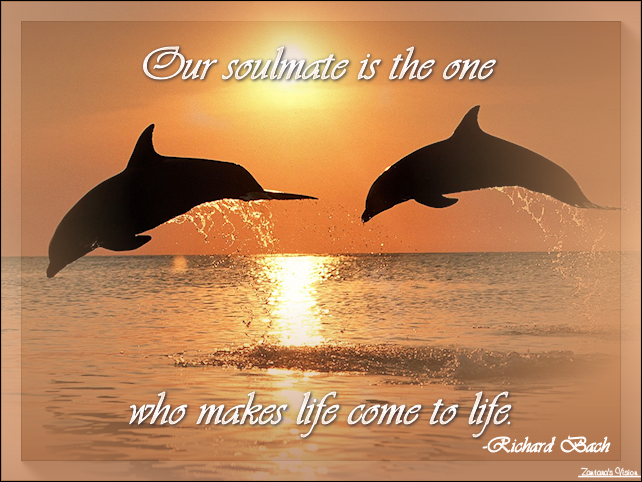
Ook deze les is getest door Riny. Zij maakte deze uitwerking. Riny, dank je wel voor het testen van de les en de waardevolle feedback.

![]()
