KLEURENCODES
Bijgewerkt: 09.11.2018
In lessen kom je vaak codes tegen zoals #000000 (nullen) of #CCFF66.
Dit zijn internationaal gebruikte codes en elke code is een kleur of kleurschakering.
Die codes worden HEX Code genoemd. Dat is een verkorting voor Hexadecimale Codes. Ze zijn ook bekend als HTML-codes.
Het is een combinatie van cijfers en letters, of alleen cijfers of alleen letters.
De codes worden vooral ook gebruikt bij het maken van websites, maar ook bij programma’s zoals PSP en andere foto-editors
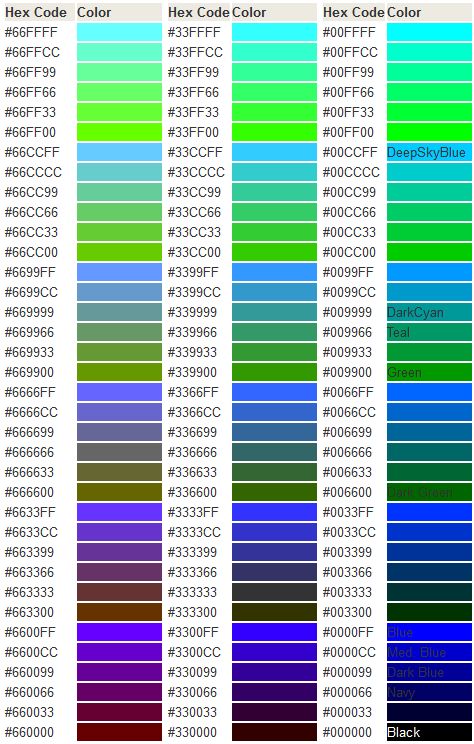
Hieronder een overzicht van de meest gebruikte hex codes


Naast de Hex nummers – altijd herkenbaar aan het # voor het nummer, heb je ook de zogenaamde RBG-codes en gewoon namen voor kleuren. Die zijn ook in Nederlandstalige programma’s wel in het Engels.
Een prima bron om alle kleuren en kleurschakeringen met Hex-codes, RGB-codes en kleurnamen te zien is: Web colors op Wikipedia

Kleurenkiezers in je webbrowser
Elke webbrowser heeft wel een add-on of tool om een kleur op een webpagina te kiezen, de code te kopiëren en in PSP te plakken.
Internet Explorer
In Internet Explorer zit een kleurenkiezer ingebouwd.
Ga naar Instellingen – Ontwikkelaarsgereedschap – DOM-verkenner > Kleurenkiezer
Firefox en Chrome
Gebruik je Firefox of Google Chrome als browser? Dan kun je een hele handige add-on downloaden: ColorZilla
De add-on kun je, na installatie bij EXTRA in de werkbalk van de browser terugvinden.
Door op het pipetje te klikken kun je elke kleur op je computerscherm kiezen.
Kopieer de Hex code (onderaan) en plak die in het vakje van je materialenpalet waar je de hex code anders invult.
Opera
Voor Opera bestaat er ook een add-on: Color-Picker

Kleurtoon en Verzadiging
In PSP X7 werkt het gereedschap Kleurtoon en Verzadiging anders dan in voorgaande versies.
In oudere versies kon je Kleurtoon en Verzadiging instellen via
- Aanpassen > Kleurtoon en Verzadiging > Inkleuren
Die functie bestaat ook in X7, maar de ingegeven waarden geven een heel andere kleur dan in de voorgaande versies.
De HSL-functie in het nieuwe materialenpalet werkt heel anders en geeft ook heel andere kleurschakeringen.
De enige manier om het op de “oude” manier te doen, is via een omslachtige omweg.
- Ga naar deze website : HSL Color Picker (H=Hue=Kleurtoon – S=Saturation=Verzadiging – L=Lightness=Helderheid)
- Voer de waarden in die je voor het oude inkleuren zou gebruiken of die in een les worden opgegeven
- Kopieer de kleurcode
- Ga naar je materialenpalet in PSP en zet je voorgrondkleur op die code
- Gereedschap Naar doel overgaan
- Ga met het penseel over je tube of afbeelding totdat deze de kleurtoon en verzadiging van jouw keuze heeft
Dit is een heel omslachtige methode, maar ik heb nog steeds geen betere oplossing kunnen vinden.
Een heel handige manier om exact de juiste kleurschakering te vinden is via HTML Color Picker
![]()
