Laatst bijgewerkt op:
10.01.2025
Kleurcodes in PSP lessen
Kleuren hebben allerlei benamingen.
In PSP lessen kom je vaak tegen:
Zet je voorgrondkleur op (bijvoorbeeld) #CCFF66 en je achtergrondkleur op #000000
Dit zijn internationaal gebruikte kleur codes en elke code is een kleur of kleurschakering.
Het is een combinatie van cijfers en letters zoals CCFF66, of alleen cijfers of alleen letters.
Zo is 000000 de kleur zwart en ffffff de kleur wit.
Die codes worden HEX Code genoemd. Dat is een verkorting voor Hexadecimale Codes.
Ze zijn ook bekend als HTML-codes. Dat komt nog uit de tijd dat je een website in HTML maakte.
Deze kleurnummers of -cijfers beginnen altijd met een #
Naast hex-codes hebben kleuren vaak ook een naam. Die namen zijn in het Engels. Zo kun je “Dark Blue” opgeven en dan komt er een schakering van donkerblauw naar voren.
In PSP wordt alleen gebruik gemaakt van de hex-/html-codes.
Op deze pagina veel informatie over het gebruik van kleuren. Voor je creaties, fotobewerking of website.
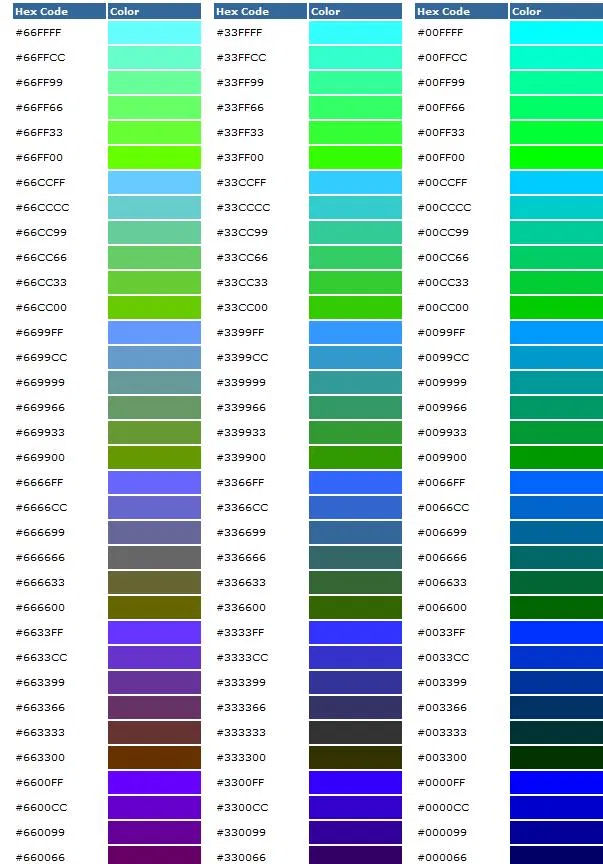
Basis HEX-/HTML-codes
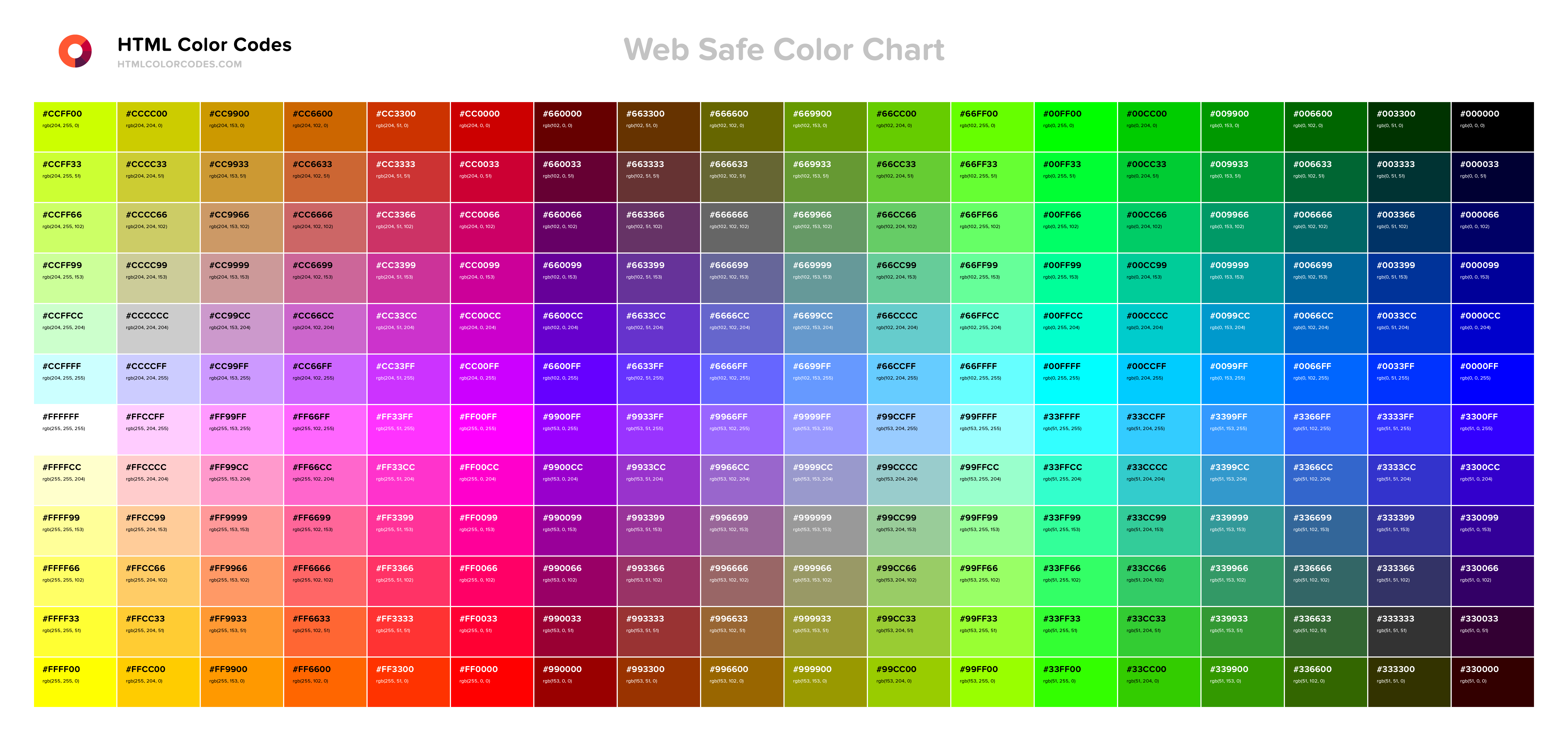
Uitgebreid schema
Een meer gedetailleerd schema van hex-kleuren.
RBG
Een andere manier van het weergeven van kleurcodes is de RBG-code.
RBG staat voor Rood – Groen – Blauw
Dit zijn de kleurcombinaties waarbij gebruik wordt gemaakt van de drie basiskleuren Rood – Groen – Blauw
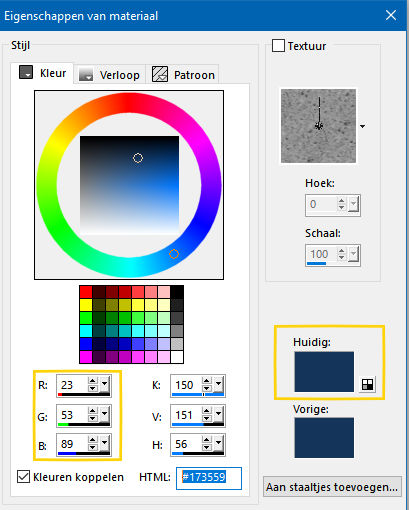
In PSP wordt in het materialenpalet de html-code gebruikt. Dat is hetzelfde als de hex-code. Daarnaast geeft het materialenpalet ook de RGB kleurwaarden.
Zo heeft de hex-code kleur #173559 als RGB kleurwaarden R = 23 G = 53 B = 89 (in PSP lessen kom je eigenlijk alleen de hex-code tegen)
Elke webbrowser heeft wel een add-on of tool om een kleur op een webpagina te kiezen, de code te kopiëren en in PSP te plakken
Microsoft Edge > Kleur Kiezer
Firefox, Chrome en Brave > ColorZilla
Opera > Color-Picker
Met deze extensies (zoals ze heten) kun je, na installatie bij EXTRA in de werkbalk van de browser terugvinden.
Door op het pipetje te klikken kun je elke kleur op je computerscherm kiezen.
Kopieer de Hex code (onderaan) en plak die in het vakje van je materialenpalet waar je de hex code anders invult.
Handige links
- Htmlcolorcodes – de bron voor kleurkiezen. Klik op een kleur en je krijgt de kleurcode
- Wikipedia Web colors – alle kleuren en kleurschakeringen met Hex-codes, RGB-codes en kleurnamen
- HTML Color Picker – heel handige manier om exact de juiste kleurschakering te vinden
- Color Names – overzicht van HEX-/HTML codes en de kleur namen